
Webクリエイターのための動学 app for iPhone and iPad
Developer: A-flat corporation
First release : 21 Aug 2014
App size: 1.68 Mb
アテイン株式会社 動学.tvから、特に人気の高いトピックを厳選して収録しています。このアプリではWeb制作に必要な4つのアプリケーションのレッスンを収録しています。
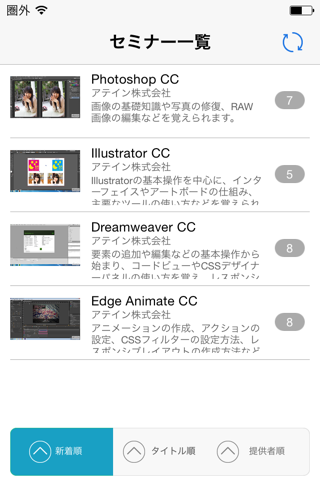
Photoshop CC,Illustrator CC,Dreamweaver CC,Edge Animate CCと、Adobe Creative Cloudの使い方を解説するレッスン動画集です。
【見やすい画面】と【分かりやすい説明】が特長です。
レッスンテキストとサンプルファイルを使って、しっかりと操作を行って、操作スキルを身に着けることができます。
はじめから通してご覧いただくことも、知りたいトピックだけをご覧いただくこともできます。
エーフラットが制作に協力した、分かりやすさが自慢の動画レッスンです。
■Photoshop
1.デジタル画像の基本知識
2.Photoshopのワークスペース
3.Photoshopの基本操作
4.画像ファイルの管理と読み込み
5.選択操作と切り抜き
6.レイヤー
7.色調補正
8.写真の修復
9.フィルターの適用
10.RAW画像の編集
11.画像の鮮明化
12.レンズの補正
13.テキストとシェイプ
14.画像の自動合成
■Illustrator
1.Illustratorで扱う画像について
2.新規ドキュメントの作成
3.Illustratorのインターフェイス
4.オブジェクトの基本操作
5.パスの基本操作
6.文字の入力
7.レイヤーとアピアランス
8.色とパターンの設定
9.画像の配置
10.ブラシ
11.オブジェクトの効率的なカラーリング
12.出力時に利用する機能
■Dreamweaver
1.Dreamweaverのインターフェイス
2.サイトの定義
3.ドキュメントの新規作成
4.画像の挿入
5.リンクの設定
6.コードビューを使った編集
7.要素のグループ化
8.CSSの基本
9.CSSの設定
10.レスポンシブWebデザイン
11.構造の定義とデザインビューでの操作
12.CSS
13.サイトの公開
■Edge
1. プロジェクトの新規作成]
2. アセットの追加
3.Edge Animateの基本操作
4.テキストの追加
5.アニメーション
6.CSSフィルター
7.アクションの設定
8.レスポンシブレイアウトの作成
9.Dreamweaverとの結合とPhoneGap Build
10.Adobe Edge Reflow CC を利用したレスポンシブレイアウトのモックアップ作成
11..Adobe Edge Inspect CCを利用したデバイスでの検証
12.Adobe Edge Code CCを利用した効率的なページ編集